Vue2学习笔记和实例
Vue2
一.什么是Vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.1 安装vue
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
1 | <!-- 开发环境版本,包含了有帮助的命令行警告 --> |
或者:
1 | <!-- 生产环境版本,优化了尺寸和速度 --> |
1.2 声明式渲染
实际上这个就是将数据可以动态采用简介的模版语法来声明式地将数据渲染进DOM系统中。
1 | <div id="app"> |
1 | var vm = new Vue({ |
至此,我们就完成了第一个vue应用,粗看就是渲染了一个字符串模版,但是其实vue在背后做了大量的工作。其所有的东西都是响应式的。我们通过确认的方法:
1 | vm.message; |
你就可以看到上例相应的进行更新。
注意我们不再和HTML进行交互处理了。一个vue应用将会挂载到一个DOM元素上,这个例子是#app然后对其进行完全控制。
除了文本插入值,还有:
1 | <div id="app-2"> |
1 | var app2 = new Vue({ |
这里我们遇到了一点新东西。你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = '新消息',就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。
1.3 条件与循环
1 | <div id="app-3"> |
1 | var app3 = new Vue({ |
继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。
这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
1 | <div id="app-4"> |
1 | var app4 = new Vue({ |
在控制台里,输入 app4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。
1.4 处理用输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
1 | <div id="app-5"> |
1 | var app5 = new Vue({ |
注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
1 | <div id="app-6"> |
1 | var app6 = new Vue({ |
1.5 组件化应用构建
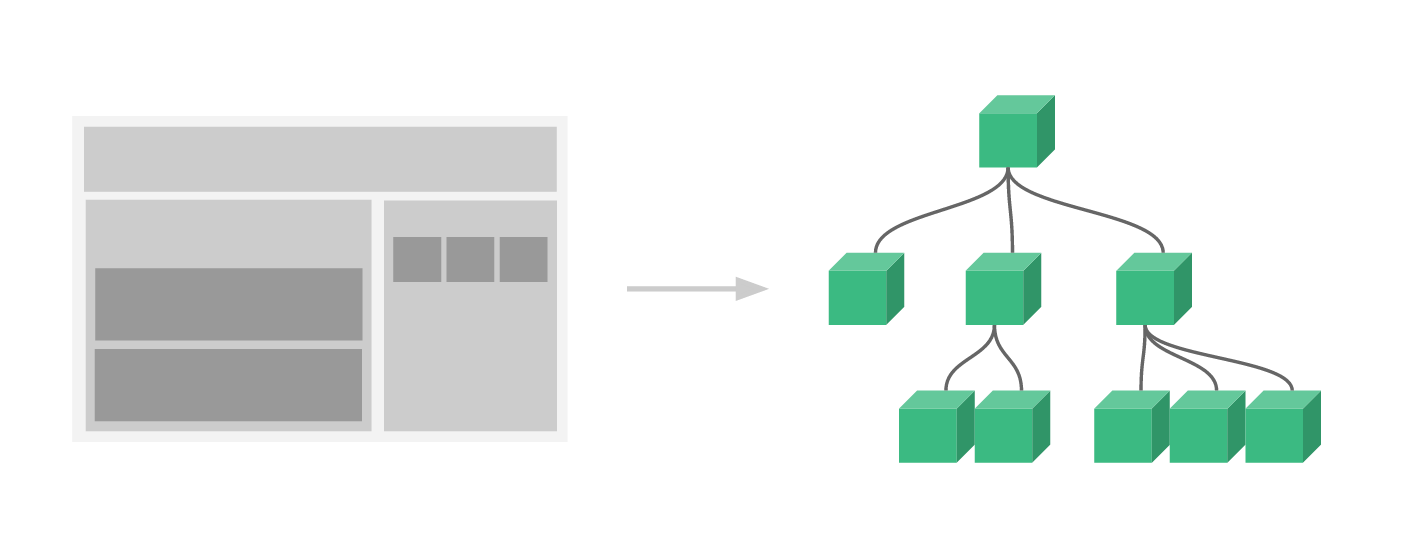
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
1 |
|
1.6 与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is attribute。但是,还是有几个关键差别:
- Web Components 规范已经完成并通过,但未被所有浏览器原生实现。目前 Safari 10.1+、Chrome 54+ 和 Firefox 63+ 原生支持 Web Components。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
- Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。
虽然 Vue 内部没有使用自定义元素,不过在应用使用自定义元素、或以自定义元素形式发布时,依然有很好的互操作性。Vue CLI 也支持将 Vue 组件构建成为原生的自定义元素。
二、Vue实例
模版语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
最常见的语法是
只要message的 property值改变,那么以上的message的值也会随之改变。
但是通过使用v-once指令,可以执行一次性地插值,当数据改变的时候,插值处的内容并不会更新
<span v-once>这个值不会被改变: {{message}} </span>
v-html与v-text有区别,v-html会渲染成我们的html代码,因为一般双大括号将数据解释为普通文本,并非HTML代码,为了成为HTML代码,我们将采用v-html;
例如:
1 | <p>Using mustaches: {{ rawHtml }}</p> |
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
1 | <div v-bind:id="dynamicId"></div> |
对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
1 | <button v-bind:disabled="isButtonDisabled">Button</button> |
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的 <button> 元素中。
使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的 property 键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
1 | {{ number + 1 }} |
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
1 | <!-- 这是语句,不是表达式 --> |
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML attribute:
1 | <a v-bind:href="url">...</a> |
在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
1 | <a v-on:click="doSomething">...</a> |
动态参数
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
1 | <!-- |
这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data property attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
1 | <a v-on:[eventName]="doSomething"> ... </a> |
在这个示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:
1 | <!-- 这会触发一个编译警告 --> |
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
1 | <!-- |
修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
1 | <form v-on:submit.prevent="onSubmit">...</form> |
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind
1 | <!-- 完整语法 --> |
v-on
1 | <!-- 完整语法 --> |
它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于 attribute 名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。
三、计算属性和侦听器
Vue脚手架创建项目的方式
这里提供几种方案:
- 升级为vue 3.x版本2.降级为vue2.x方法
1
2npm uninstall vue-cli -g
npm install -g @vue/cli3.vue2.x脚手架的安装和初始化项目1
2npm uninstall @vue/cli -g
npm install -g vue-cli4.vue3.x脚手架的安装和初始化项目1
2# 创建项目
vue init webpack 项目名字1
2# 创建项目
vue create 项目名字
如何让vue项目跑起来
1 | # install dependencies |
